目前邮件营销仍是外贸电商主要的营销方式,但是,被扔进垃圾邮件仍很常见问题。
那么如何才能做到呢?
防止被扔进垃圾邮箱
- 推荐使用第三方邮件服务商转发,可解决自建邮件服务器IP、域名信誉较低的问题
- 发信前要验证对方邮箱有效性,防止发送大量无效请求
- 邮件中要有个性化定制内容,防止大量重复内容被直接定义成垃圾邮件 a、给的订阅人分组,给每组人发送不同的邮件模板 c、给你的邮件增加灵活的内容
- 尽量在内容中证明你是在给你的会员做营销,采用友好的发件人名称和标题 a、增加个性化称呼,如果你能在信中准确的叫出收信人的名字,绝对能极大地增加你的转化率
- 邮件内容中一定要有退订链接,防止用户找不到时点击“报告垃圾邮件”或将你加入黑名单
因此做好邮件营销并不容易,个性化内容是关键。在旺司OA中,您可以配置出一个免费的个性化邮件发送系统。在设计此系统前,需要您已经完成了 OnceOA 的邮件发送配置。
创建自定义数据库
在 OnceOA 管理桌面中,进入 OnceDoc:
定义字段
- 点击”数据管理“中
- 创建一张新的数据库扩展,重命名为“客户管理”
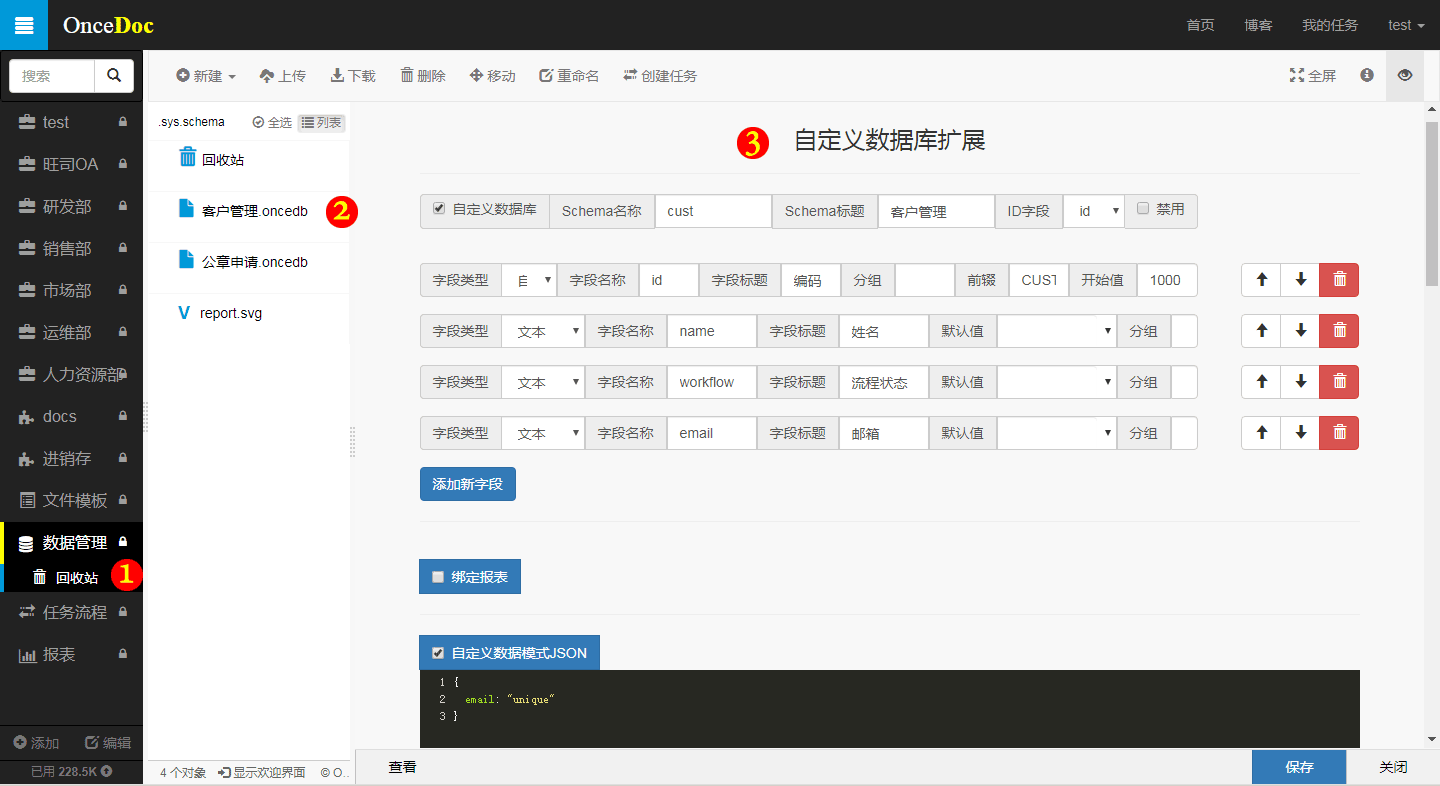
- 配置数据库自定义扩展,添加如下字段
| 字段名称 | 字段标题 | 字段类型 | 说明 |
|---|---|---|---|
| id | 编码 | 自增数字 | 设置为ID字段,开始值为: CUST1001 |
| name | 姓名 | 文本 | |
| workflow | 流程状态 | 隐藏 | 在列表中显示流程处理状态,但不可编辑,需要与流程处理的字段名称一致 |
| 邮箱 | 文本 |
效果如下图所示:

设置邮箱不可重复
如上图所示,我们可以在自定义JSON添加邮箱不可重复的约束,这样就能防止导入重复的邮箱。
{
email: "unique"
}
创建邮件模板和流程
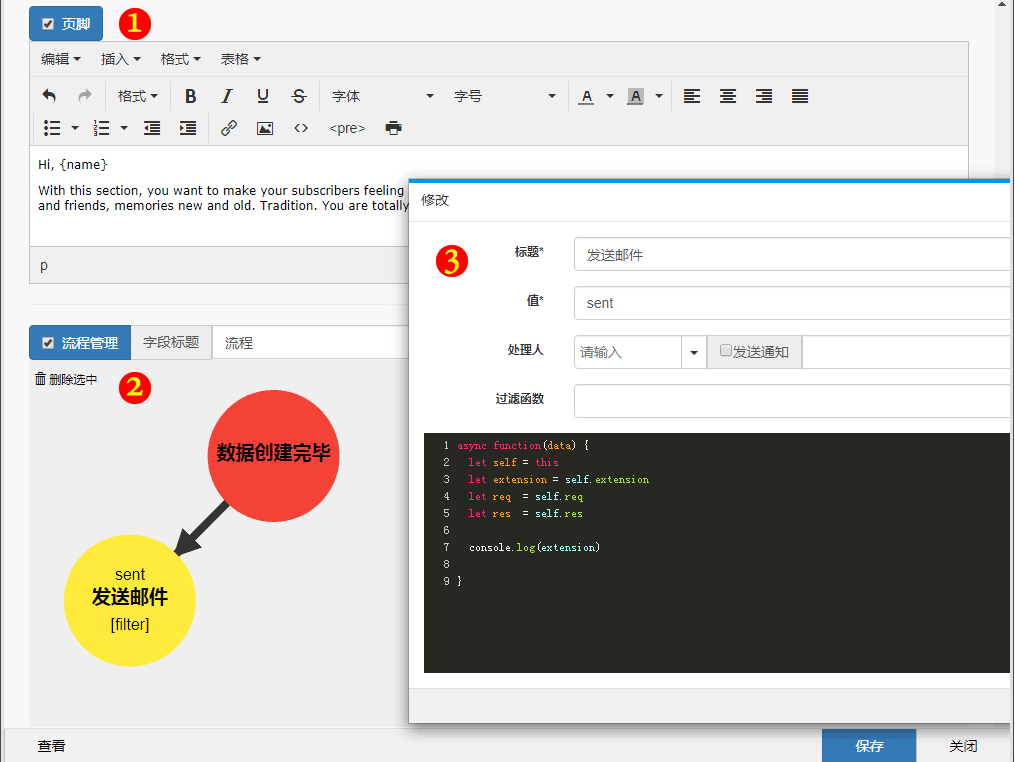
这里我们将创建邮件模板和邮件发送流程,如下图所示, 出于简单考虑,我们将页脚作为邮件模板使用。

1. 编写个性化邮件模板
在发送邮件时,我们会以当前数据填充邮件模板,在邮件模板中可使用 {变量名} 的显示这些数据,比如 {name} 为上文定义的姓名字段。
下面是我们编写的邮件模板内容:
Hi, {name}
With this section, you want to make your subscribers feeling the warm and fuzzy. After all, that's what holidays are about. Togetherness with family and friends, memories new and old. Tradition. You are totally stoked about the piece of information that goes here and your subscribers will be too.
2. 创建邮件发送流程
启用流程管理,在流程管理中,创建一个新的“发送邮件”节点。
3. 调试流程函数
OnceOA 中可通过过滤函数实现高自由度的二次开发。您在数据查看、编辑、删除、列表和流程过程中执行过滤函数。
过淲函数中内置了一些上下文对象。
| 对象名称 | 说明 | |
|---|---|---|
| this.req | 当前的 request 对象,比如 req.sessoin.user 访问当前用户 | |
| this.res | 当前的 response 对象 | |
| this.extension | 当前的数据库扩展定义上下文,extension.footer 可访问到页脚 |
您可以通过 console.log 来调试过滤函数,双击“发送邮件”流程节点,编写如下过滤函数:
async function(data) {
let self = this
let extension = self.extension
let req = self.req
let res = self.res
console.log(extension)
}
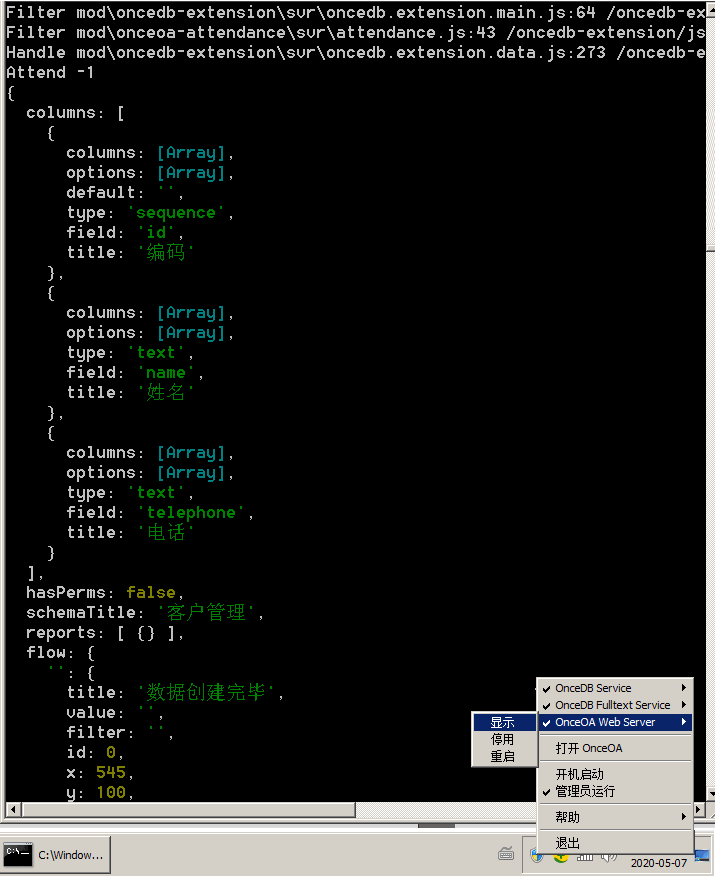
在Windows版本下,在托盘图标上右键,选择 OnceOA Web Service -> 显示,可打开命名行终端。
然后您在 OnceOA 数据管理中,添加一条客户管理数据,然后点击 “发送邮件流程”,则会输出该流程函数下的日志信息,如下图所示:

命令行中是相关高度信息,比如执行了哪些 Filter/ Handler,调用的文件、行号位置,以及模块相关的输出的信息, 比如 “Attend -1” 就是自动签到模块显示的签到日志。
在 OnceOA 中,只要您完成邮件配置,您就可以直接调用 OnceDoc.sendMail 来发送邮件。字符串可使用 format 方法来填充数据。
在过滤函数中可直接抛出异常提示给前端,我们这里添加了对 email 是否为穿的检查,最终效果如下:
async function(data) {
let self = this
let extension = self.extension
let req = self.req
let res = self.res
let user = req.session.user
if (!data.email) {
throw Error('邮箱不能为空')
}
OnceDoc.sendMail({
to: data.email,
subject: 'Hi, this is {username}, long time no see.'.format(user),
html: extension.footer.format(data)
})
}
创建客户数据发送问侯邮件
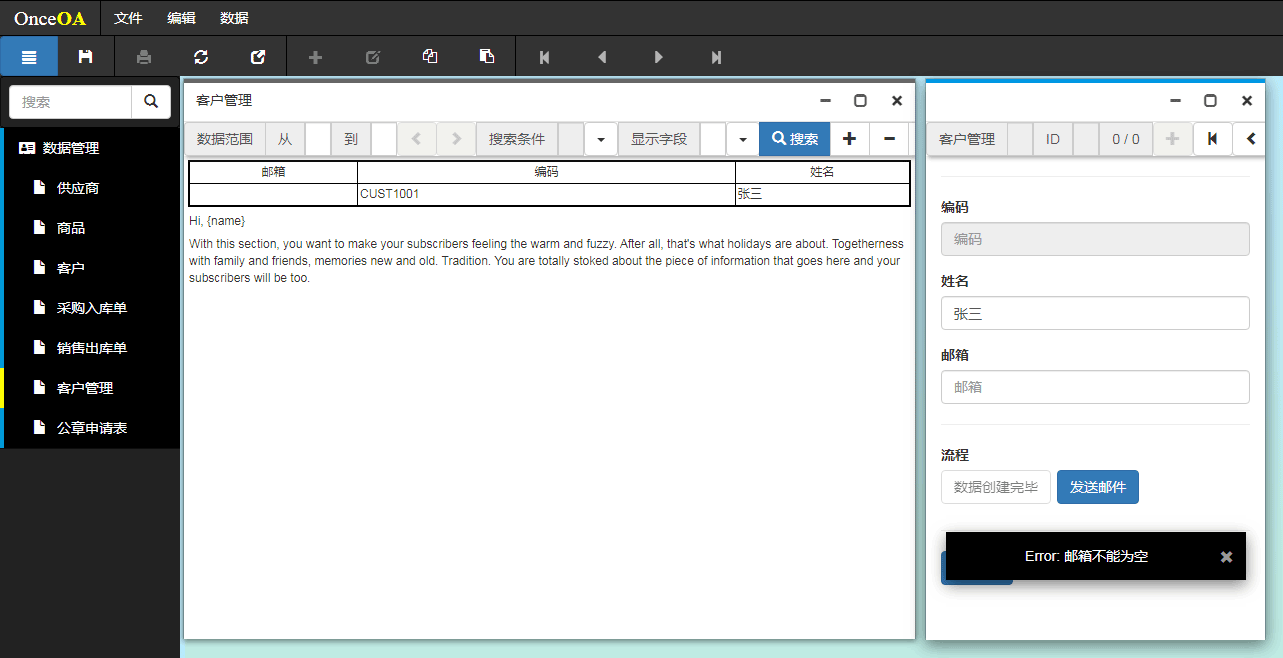
从管理桌面菜单中,打开 "OnceOA 数据管理“ ,点击客户管理。
我们添加一条客户信息,邮箱留白,然后保存。
点击 ”发送邮件“ 此时流程过滤函数会抛出邮件为空异常,然后中止流程状态的改变,如下图所示。

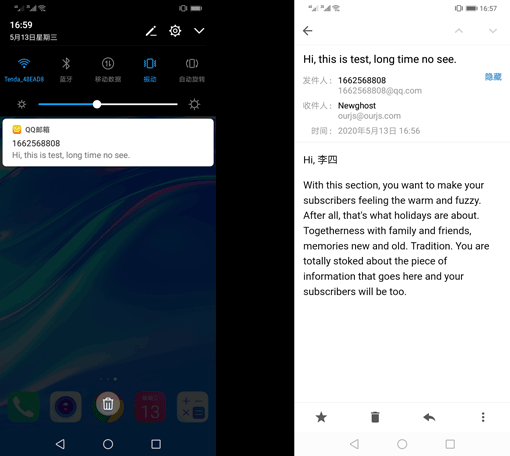
填写好邮件,再次点击发送,此时您的手机就会收到相关通知,如下图所示。

批量发送邮件
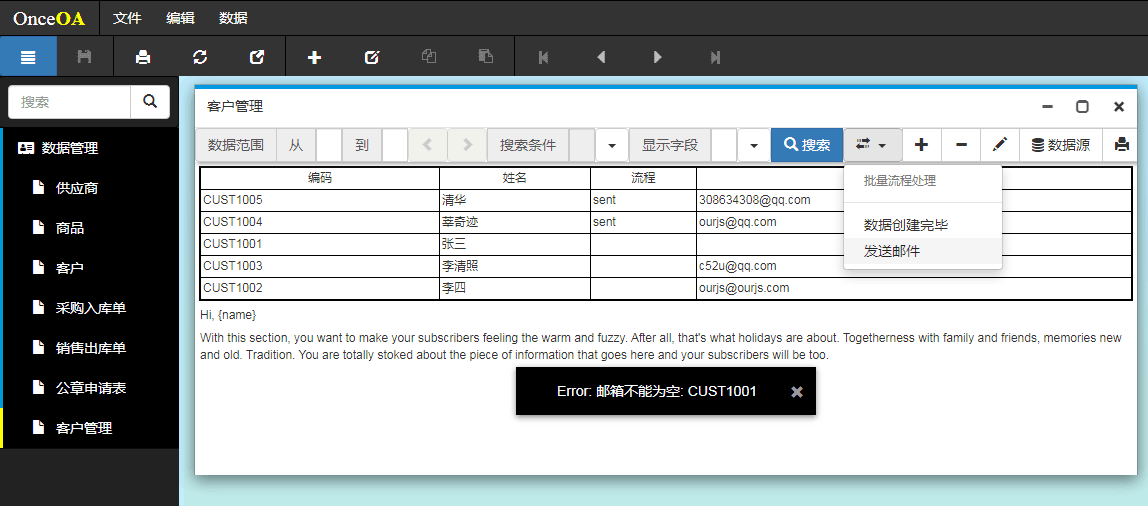
在显示数据列表时,您可通过批量流程操作,执行邮件发送程序。
如下图所示,当遇到空邮件错误时,发送过程会中止,您可以筛选下数据继续发送。

发送HTML邮件模板
有时侯您可能想发送一些更富表现的图文邮件给用户,此时可使用 HTML 文件,作为邮件模板。
上传HTML邮件模板
在 OnceDoc 中选择一个文件目录,上传HTML邮件模板,注意相关文件夹的权限设置。如果用户没有这些目录的权限,他是无法发送这些HTML邮件模板的。

编辑与预览邮件模板
OnceDoc 支持在线编辑HTML文件和预览。
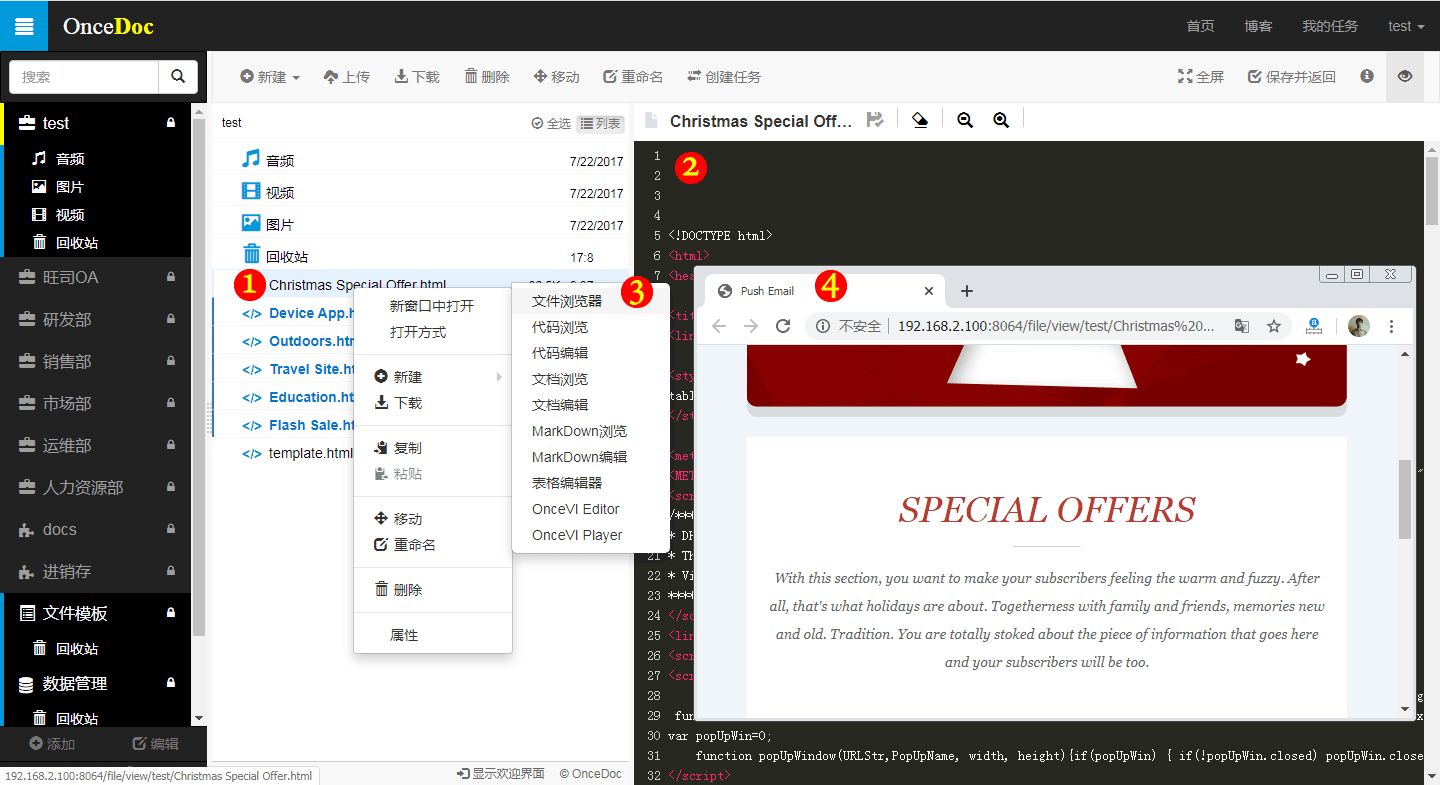
- 单击HTML邮件模板,即可打开编辑器
- 在编辑器中可编辑邮件内容
- 在文件上点击鼠标右键,选择用“文件浏览器”查看
- 此时新窗口中会弹出邮件文件预览

读取邮件模板并发送
在流程函数中,可使用 OnceDoc.readFileAsync 方法来读取 OnceDoc 的文件中的文件,传入参数中为 req 来判断当前用户是否有权限,路径为 OnceDoc 中的相对路径, 如刚才上传的文件路径为:
再次编辑“发送邮件”中的流程过滤函数,填入
async function(data) {
let self = this
let extension = self.extension
let req = self.req
let res = self.res
let user = req.session.user
if (!data.email) {
throw Error('邮箱不能为空')
}
let html = await OnceDoc.readFileAsync(req, '/test/Christmas Special Offer.html')
html = (html || '').toString()
OnceDoc.sendMail({
to: data.email,
subject: 'Hi, this is {username}, long time no see.'.format(user),
html: html.format(data)
})
}
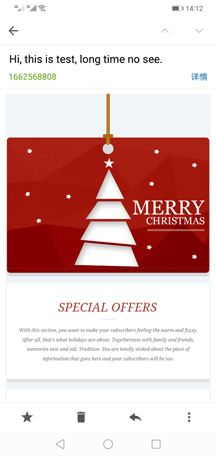
手机中接收到的邮件效果如下:

打包邮件营销模块
在上文中我们已经制作了一个邮件营销的例子,我们可以把它把打包成 OnceOA 模块。方便他人安装使用。
这里我们将其命名为 email.s1。
创建 email.s1 模块
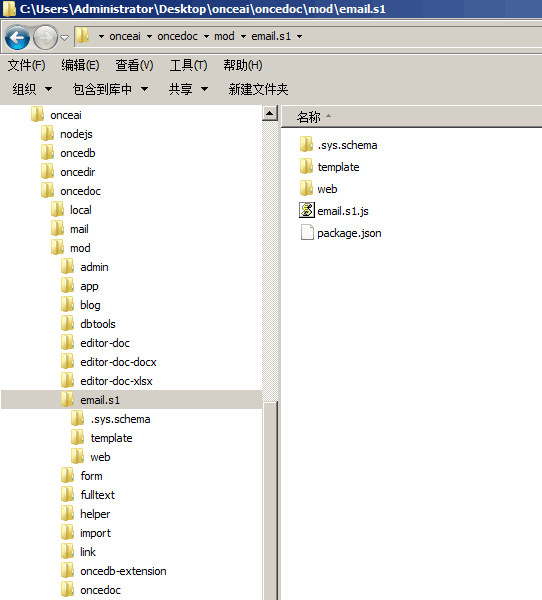
在 /onceai/oncedoc/mod 目录下创建一个 email.s1 文件夹,然后创建若干文件和文件夹。
| 文件(夹)名称 | 说明 | 操作 |
|---|---|---|
| .sys.schema | 存放数据据扩展库扩展,在 OnceDoc 会自动显示为 “数据库模式” | 将我们制作的"客户管理"数据库定义放到此目录 |
| template | 存放邮件模板 | 将我们上传的HTML邮件模板放到此目录,并重命名为 template1.html/ template2.html |
| web | 静态web文件夹目录 | 将邮件模块图标放到此目录 |
| email.s1.js | 模块入口文件 | 放量少量后端代码 |
| package.json | 模块定义文件 | 定义模块名称、图标、入口文件等 |
目录结构如下图所示:

模块入口文件
我们首先编写模块入口文件,email.s1.js,这里使用了一些全局对象:
定义好的入口文件代码如下:
// 注册模块静态目录,存放图标
app.mod('email.s1', './web')
const sendMail = async function(data, tmplUrl) {
let self = this
let extension = self.extension
let req = self.req
let res = self.res
let user = req.session.user
if (!data.email) {
throw Error('邮箱不能为空')
}
let html = await OnceDoc.readFileAsync(req, tmplUrl)
html = (html || '').toString()
OnceDoc.sendMail({
to: data.email,
subject: 'Hi, this is {username}, long time no see.'.format(user),
html: html.format(data)
})
}
const sendTmpl1 = async function(data) {
await sendMail.call(this, data, '$.mod/email.s1/template/template1.html')
}
const sendTmpl2 = async function(data) {
await sendMail.call(this, data, '$.mod/email.s1/template/template2.html')
}
// 创建 OnceOA 应用
OnceOA.add({
name : 'email.s1',
text : '邮件营销',
icon : '/email.s1/email.png',
// OnceOA菜单
menu : {
text : "邮件营销",
icon : "fa fa-vcard",
open : true,
nodes : [{
text: "客户管理",
href: "/oncedb-extension/data/list/e1.cust"
}]
},
// 加载数据库扩展目录
schema : require('path').join(__dirname, '.sys.schema'),
// 自定义 Schema 中用到的自定义函数
methods : { sendTmpl1, sendTmpl2 },
// OnceDoc 中添加当前文件夹映射,在 OnceDoc 直接编辑
oncedoc : __dirname,
// 在桌面中添加图标
inDesktop : true,
// 在应用中添加图标
inApp : true
})
参数解释:
- app: 是一个 onceio 实例, 您可以用它来创建新的后端处理请求。app.mod 注册了一个新的模块目录来映射静态文件目录,来用存放模块图标,这样图标访问地址为: /email.s1/email.png, 您也可以添加其它的静态文件。
- OnceOA.add: 用来添加OnceOA应用
- name/ text/ icon: 定义图标相关信息
- menu: 是 OnceOA 数据管理中的左侧菜单
- 这里添加了客户管理的数据列表地址,格式为: /oncedb-extension/data/list/数据库表名称
- inDesktop / inApp: 用来决定是否在桌面和应用文件夹中添加图标
- schema: 是在 onceoa 启动时自动加载的数据库定义文件
- oncedoc: 是设置可以在 OnceDoc 中显示和编辑目录的目录地址,
- 映射 __dirname 当前目录后,访问路径会变成: /onceai/oncedoc/mod/email.s1/ => $.mod/email.s1/
- sendMail\ sendTmpl1 \ sendTmpl2: 是给流程处理使用的过滤函数, 因为要创建多个流程结点选择不同的模板,定义成可以方便复用。注意HTML邮件模板会映射: $.mod/email.s1/template/template1.html
- methods: 是供过滤函数选择的函数
模块定义文件
package.json 定义了模块描述、入口文件、图标等,代码如下:
{
"description": "邮件营销简单示例:S1版",
"version": "0.0.1",
"icon": "/email.s1/email.png",
"main": "email.s1.js"
}
至此已经完成了模块 email.s1 的定义。
启用 email.s1 模块
完成模块定义后,重启 OnceOA, 打开应用管理,找到定义的 email.s1,点击启用。

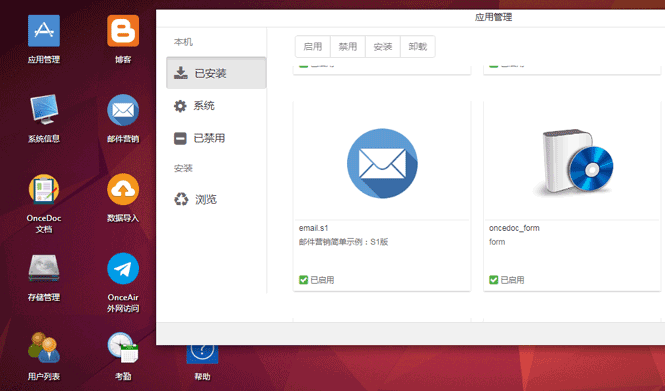
启用后在已安装模块中,在桌面和应用中心中可以看到 email.s1,如下图:

在 OnceDoc 中编辑数据库定义
因为在 OnceOA.add 中设置了 oncedoc 目录映射,OnceDoc 左侧目录中会出现 "邮件营销“ 的模块目录。
现在可以直接在 OnceDoc 中调整数据库定义。
点击编辑: 数据库模式 -> 客户管理 -> 客户管理.oncedb
添加两个新的流程节点,分别选择过滤函数 sendTmpl1 和 sendTmpl2。

注册,在 OnceDoc 中编辑后台代码或数据库扩展时都要重启 OnceOA 服务器。
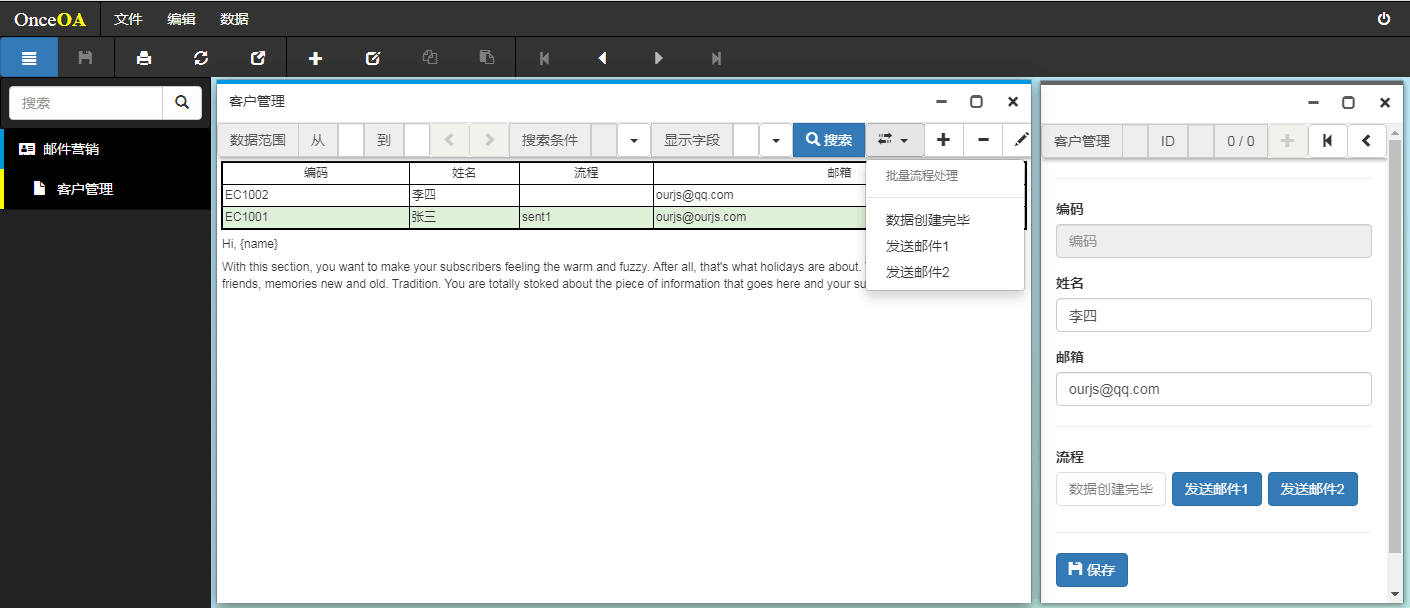
最终效果
在桌面上点击 "邮件营销" 图标,添加两条数据,在数据列表和数据编辑界面,会看到定义的发送邮件1,和发送邮件2 流程操作。

模块打包
现在模块已经定义完成,您可以钭 email.s1 打包成 zip 文件,然后在其它 OnceOA 的应用中心上传即可。
该应用已经打包到应用中心,大家下载 OnceOA 后,可以应用中心-》浏览,免费下载。

