数据删改功能
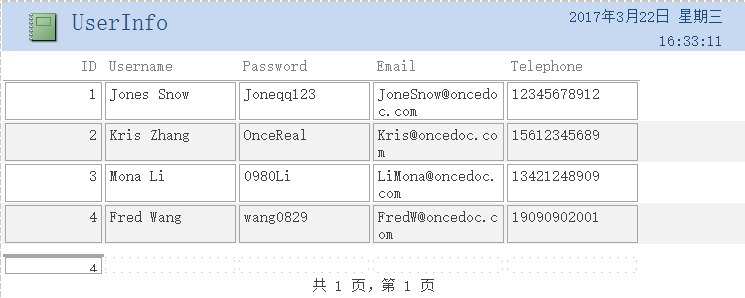
除了查询报表信息和增添报表内容,应用OnceIO您还可以实现对已有报表信息的更新以及删除报表中部分信息。

数据信息更新
更改信息录入
创建一个简单的表单提交html文件用于待修改信息提交。
<!DOCTYPE html>
<html>
<body>
<form action="/update/userinfo" method = "post">
<p> Please change the password<p>
Username:<br>
<input type="text" name="username">
<br><br>
Password:<br>
<input type="text" name="password">
<br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
以修改用户密码为例,该界面中输入需要修改密码的用户名称及新密码,信息将以post方式提交到地址/update/userinfo。
OnceIO可以获取网页上用户录入的信息,在服务器js文件写入代码:
app.get('/update', function(req, res) {
res.render('UpdateExample.html')
})
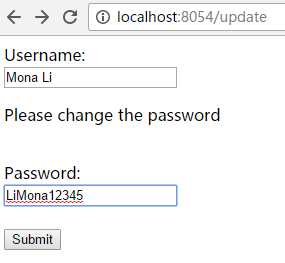
访问/update路径,即可加载该html文件,并填写数据如下:

点击submit,数据就会被保存在/update/userinfo路径下。
信息更新
在ActionForm.js中添加以下内容:
app.post('update/userinfo',function(req,res){
var data=req.body
var stringname = ' Update UserInfo Set Passwd=" '+ data.password +' " where Username =" '+ data.username +' " '
connection
.execute(stringname)
.on('done', function (){
res.redirect('/dataquery/Username/'+ data.username)
console.log(stringname)
})
.on('fail',function(e){
console.log('Update Failure', e)
})
})
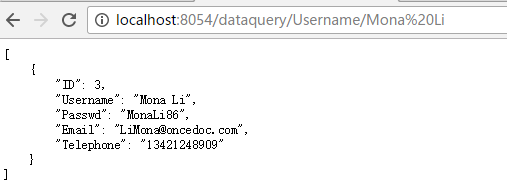
stringname保存了可用于执行更新的sql语句, 匹配给定用户名,将该用户的密码设置为新输入密码。 如果该更新语句成功执行,则将地址重定向到'/dataquery/Username/'+ data.username(该路径在SelectForm.js中已定义),显示当前该用户相关信息。

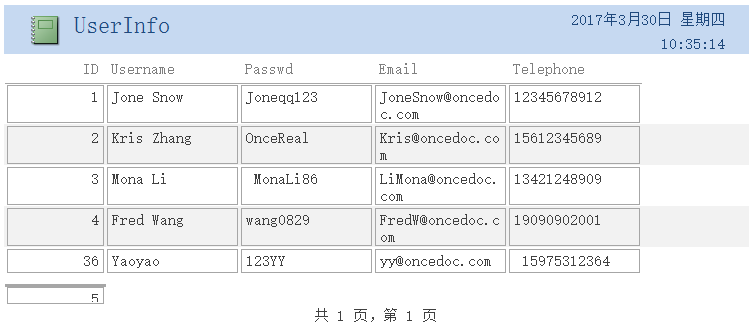
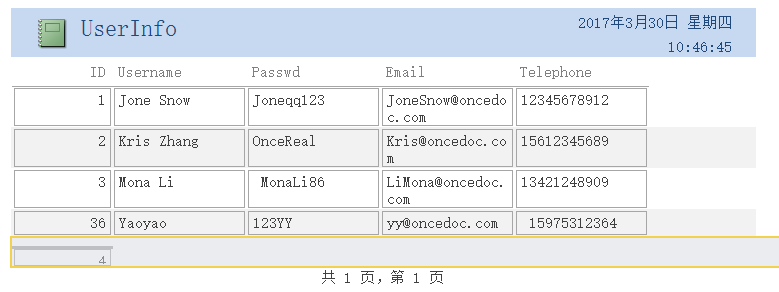
更新后报表内容如下:

数据信息删除
删除信息录入
同样,在删除部分用户信息时,也需要先有前台输入待删除的用户名。
<!DOCTYPE html>
<html>
<body>
<p> Please delete the column of the user <p>
<form action="/delete/userinfo" method = "post">
Username:<br>
<input type="text" name="username">
<br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
在服务器js文件中写入以下代码,即可访问该html页面。
app.get('/delete', function(req, res) { res.render('DeleteExample.html') })
前台输入需要删除的用户名并点击submit后,信息将提交到/delete/userinfo路径。

信息删除
在ActionForm.js中写入以下代码:
app.post('delete/userinfo',function(req,res){
var data=req.body
connection
.execute('Delete From UserInfo where Username = "' + data.username +'" ')
.on('done', function (data){
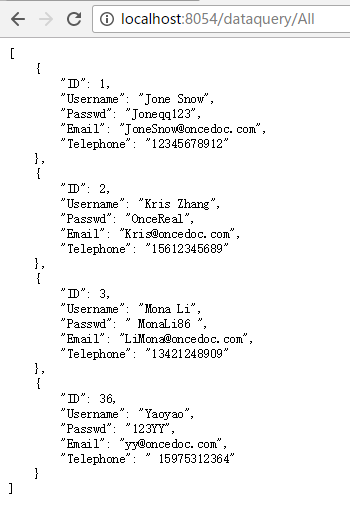
res.redirect('/dataquery/All')
})
.on('fail',function(data){
console.log('Delete Failure')
})
})
当Username等于给定用户名时,删除该用户所有信息。若该步顺利执行,执行/dataquery/All路径中内容,显示当前报表中所有用户信息。

删除后报表内容如下:

有关报表更新及删除相关文件请参见:https://github.com/OnceDoc/OnceVI/tree/master/node-db-access

