报表增添功能
上节中用户信息表单,除去查询表单中的内容,有时,当新用户注册时,还需要在原有表单中添加新的用户信息。以此为例,本节我们将向您介绍如何通过OnceIO实现增添数据库内容的功能。

信息录入
创建一个简单的可作为表单提交的网页信息输入界面InsertExample.html:
<!DOCTYPE html>
<html>
<body>
<form action="/insert/userinfo" method = "post">
Username:<br>
<input type="text" name="username">
<br>
Password:<br>
<input type="text" name="password">
<br>
Email Address:<br>
<input type="text" name="email">
<br>
Telephone Number:<br>
<input type="text" name="telephone">
<br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
其中,<form action="/insert/userinfo" method = "post"> 指定了表单提交时,发送数据的地址,以及数据发送方式(post)。
OnceIO可以获取网页上用户录入的信息,在服务器js文件写入代码:
app.get('/insert', function(req, res) {
res.render('InsertExample.html')
})
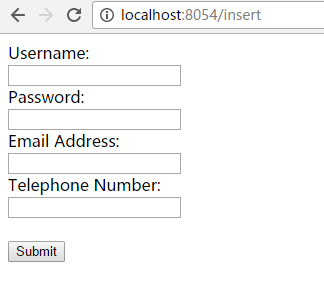
访问/insert路径,即可加载InsertExample.html文件,界面效果如下:

信息增添
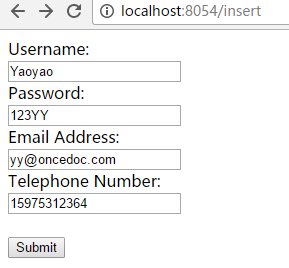
在此界面输入需要添加的用户信息,点击submit,信息就提交到/insert/userinfo。

改写服务器文件SelectForm.js,将原有的onceio对象app和 adodb对象connection全局化并调用ActionForm.js:
global.app = app
global.connection = connection
require('./ActionForm.js')
在ActionForm.js中写入以下代码:
app.post('/insert/userinfo', function(req, res) {
var data=req.body
// Query the DB
var stringname = 'INSERT INTO [UserInfo] (Username, Passwd,Email, Telephone) Values ("' + data.username + '","' + data.password + '","' + data.email +'", " ' + data.telephone +'")'
// console.log(stringname)
connection
.execute(stringname)
.on('done', function (data){
res.redirect('/dataquery/All')
})
.on('fail',function(data){
console.log('Insert Failure')
})
})
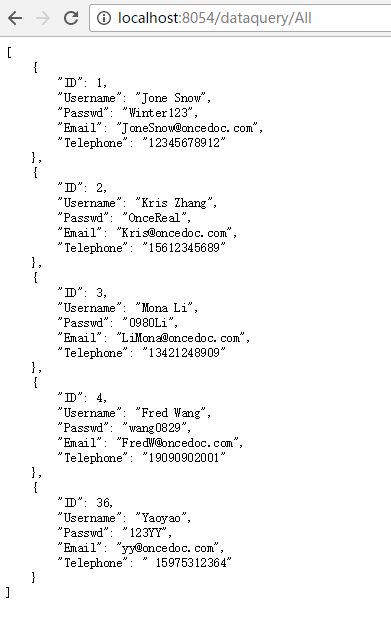
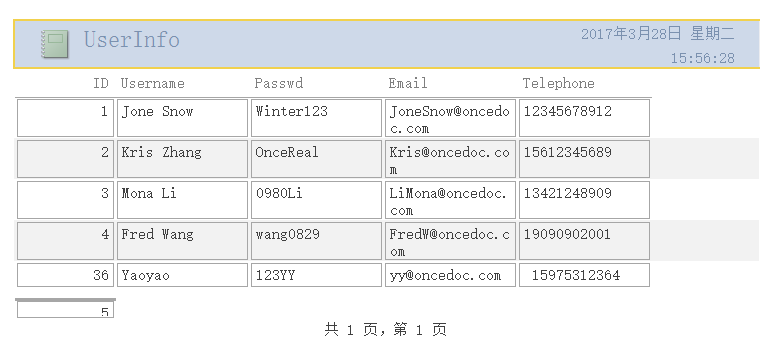
在app.post中指定路径名,该路径应与form action中表单提交地址一致,提交的信息保存在data中。stringname保存执行插入命令的字符串,即将输入的data中用户名,密码等信息保存到UserInfo中相应的位置。将stringname作为connection.execute参数,该插入功能将被执行。不同于query,execute执行无返回值的SQL语句。如果用户信息被成功输入,则将重定向到/dataquery/All界面,显示当前表单中全部信息(见下图),否则在后台输出Insert Failure。

添加信息后,表单的输出内容:

报表增添相关文件请参见:https://github.com/OnceDoc/OnceVI/tree/master/node-db-access

