code-runner
code-runner 是一个基于 OnceDoc 的免费 html 文件编辑器,支持在线预览 html 效果。比较适合一些技术博客,在线演示 html/css/javascript 代码及其最终效果。
使用
- 管理员登录本地部署的 OnceDoc 或 OnceOA,在应用中心安装 code-runner 模块。
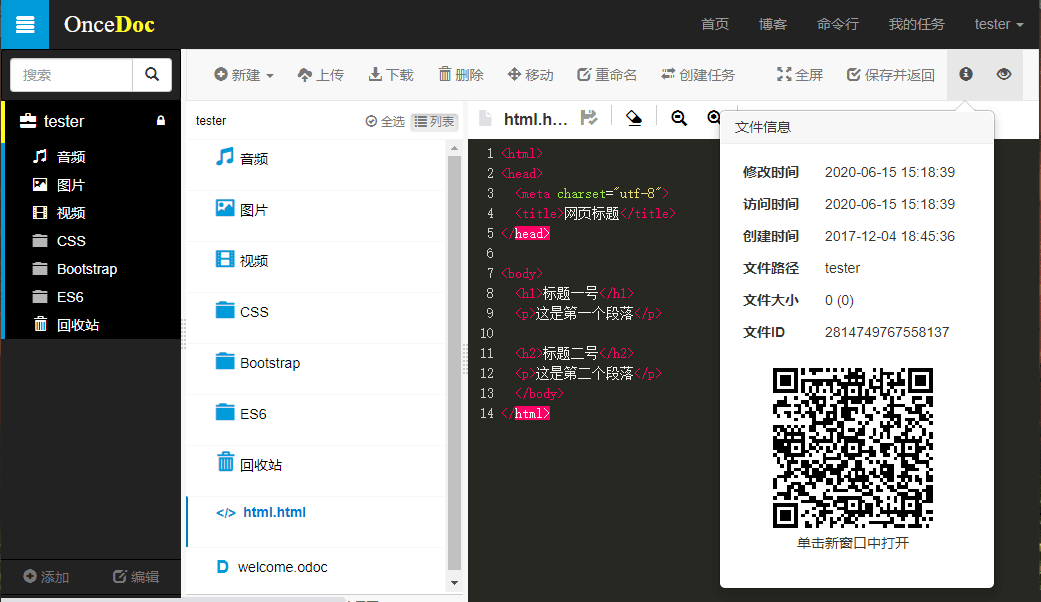
- 在 OnceDoc 中新建一个 html 文件,填入 html 内容,然后在新窗口中打开这个文件。.

注* 在文件信息中,可直接点击二维码在新窗口中打开当前文件。
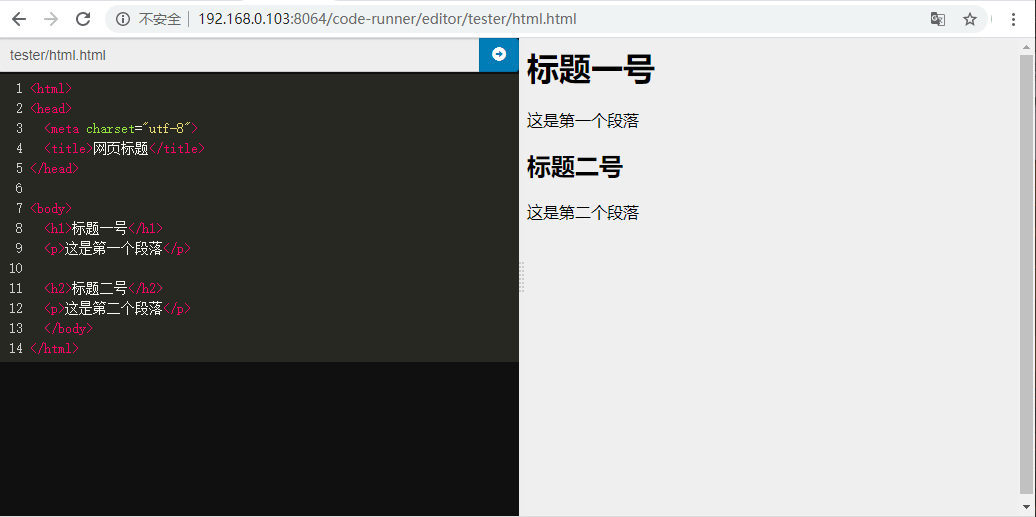
- 更新文件地址, 相对地址的格式为:
/code-runner/editor/HTML文件在oncedoc中的路径
刚才创建的html文件,用 code-runner 打开的完整地址为:http://192.168.0.103:8064/code-runner/editor/tester/html.html

开源
code-runner 源文件不足100行代码,其中后端代码不足30行:
app.mod('code-runner', '../web')
app.get('/code-runner/editor/:fileUrl$', function(req, res) {
var fileUrl = req.params.fileUrl
var text = ''
if (!fileUrl) {
res.render('code-runner.tmpl', { file: text })
return
}
OnceDoc.readFile(req, fileUrl, function(err, text) {
if (err) {
res.send(err.toString())
return
}
res.render('code-runner.tmpl', {
path: fileUrl,
file: text.toString('base64')
})
})
})
app.post('/code-runner/view', function(req, res) {
var post = req.body
res.end(post.text)
})
安装后,可在 oncedoc/mod/code-runner 中查看完整源代码。
